"Passo a passo" explicando como fazer os mais diversos "slides" no site Picturetrail. Crie diversos efeitos: Cubo, espiral, coração e muitos outros nas suas fotos, veja um dos efeitos:
- Passo 1 - CADASTRO
http://www.picturetrail.com/
Este site precisa de cadastro para poder usar as ferramentas, caso você já tenha se castrado, veja uma dica no final da página, quem não se cadastrou pode continuar lendo:
Clicar em "FREE SIGNUP" para se cadastrar, vai abrir um formulário, preencha e guarde esses dados, pois irá precisar deles para fazer o Login nas próximas vezes.
Terminando de preencher clique em Submit Registration
Na próxima tela, é melhor marcar a opção: No (keep private) para que seu e mail não fique exposto, embaixo preencha com seu nível de escolaridade.
A caixa de baixo: Keep me logged into my account when I visit in the future. Marcar se quiser ser lembrado do login quando visitar o site novamente, eu particularmente não deixo essa opção marcada.
Clicar em Submit Registration.- Passo 2 - UPLOAD DE FOTOS

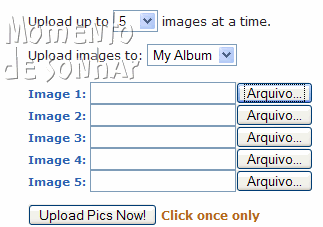
Clique em ARQUIVO e procure a sua imagem, veja que tem 5 caixinhas, clique em cada uma delas e vá procurando as fotos que você quer usar, após terminar de escolher, você verá que as caixinhas estarão preenchidas, clique em: "UPLOAD PICS NOW!" Aguarde...Vai depender da rapidez da sa internet.
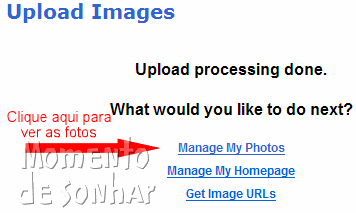
Quando terminar vai aparecer uma tela assim, faça como na seta vermelha.- Passo 3 - VENDO E ESCOLHENDO AS FOTOS

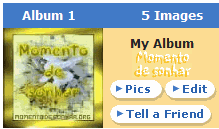
Veja que foi criado Album 1 com as fotos::

- Passo 4 - COMEÇANDO A CRIAR O SLIDE

Clique em "CREATE A PHOTO FLICK", não precisa escolher agora, isso só vai te levar até a página onde estão os efeitos. Vai abrir um dos efeitos, talvez seja o que você já queira usar, ou não, mas não importa, clique em ADD PHOTOS, vai abrir algo assim:

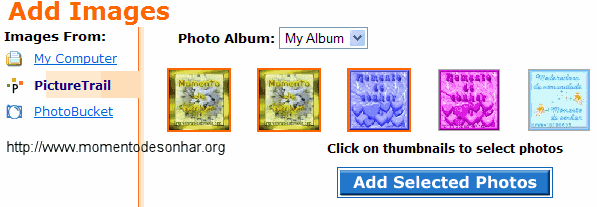
Veja que aí estão as suas fotos, clique nas que você quer usar, ao clicar você verá que vai ficar com uma borda laranja (foi selecionada) depois que selecionar todas as que você quiser clique em: "ADD SELECTED PHOTOS"
Aguarde e se você seguiu os passos bem direitinho vai aparecer as suas fotos com o efeito, aí vc diz: Ah, mas não era esse que eu queria, eu fiz o tutorial assim já de propósito, pois agora que você já selecionou as fotos, é só clicar em: "CUSTOMIZE FLICK", vai abrir uma tela assim (fica mais embaixo da página):- PASSO 5 - ESCOLHENDO O EFEITO

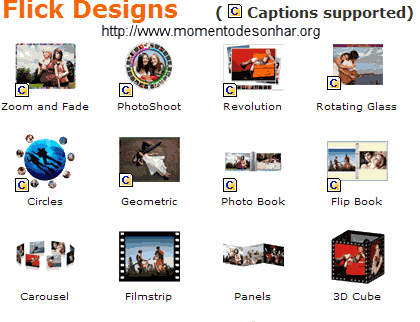
Coloquei aqui só alguns efeitos, mas aí vai abrir todos os efeitos, escolha e clique em um deles que você verá o efeito nas fotos que selecionou, fica muito melhor de escolher assim, vendo suas próprias fotos. Note que cada efeito tem alguma opção embaixo, por exemplo escolha o cubo (ACROBAT CUBE), vai abrir uma telinha embaixo dele com algumas opções, se quer a foto transparente ou com cor sólida; background (o fundo onde está o cubo); tamanho: small (pequeno), medium (médio), large (grande). Enfim as opções são muitas, vá testando cada uma.
- Passo 6 - GERANDO O CÓDIGO
Agora temos que pegar o código para colocarno orkut. Depois de escolher e estiver tudo ao seu gosto. Clique em SAVE
Vai abrir uma tela como esta, dê um nome para o seu slide, e clique em "SAVE & GET CODE"
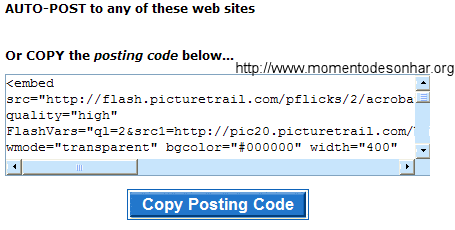
Aguarde, quando terminar vai abrir outra página, desça um pouco e veja que tem uma caixinha com o código.
- PASSO 7 - COPIANDO O CÓDIGO

Pronto!
Dicas:
Mandar mais fotos, clique em MANAGE PHOTOS e depois em "UPLOAD PHOTOS"Se quiser você pode criar álbuns separados por categorias para ficar mais organizado, tipo: férias, escola, viagem... É só clicar em CREATE AN ALBUM
Agora que você já sabe, vá fazendo experiências e organizando as suas fotos e seus slides. ***DICA PARA QUEM JÁ SE CADASTROU:
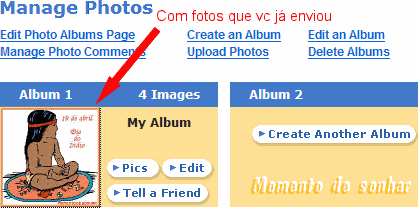
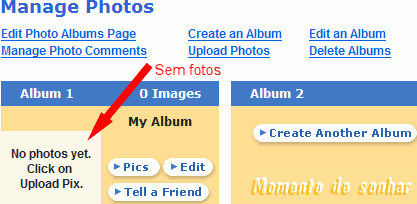
Para quem já se registrou, ao fazer o login vai abrir uma dessas telas, a 1ª significa que ainda não tem fotos lá, na 2ª já tem fotos que você enviou:
1ª opção - Você ainda não fez upload das fotos, então clique em "UPLOAD PHOTOS" e continue no turorial acima a partir do Passo 2 
2ª opção, você já consegue ver que tem fotos, então volte para o PASSO 4